 |
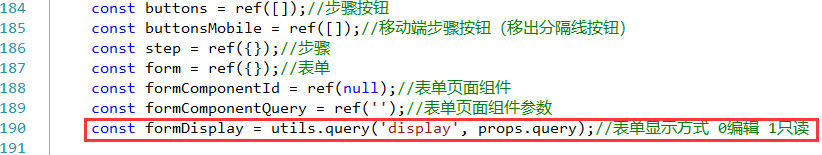
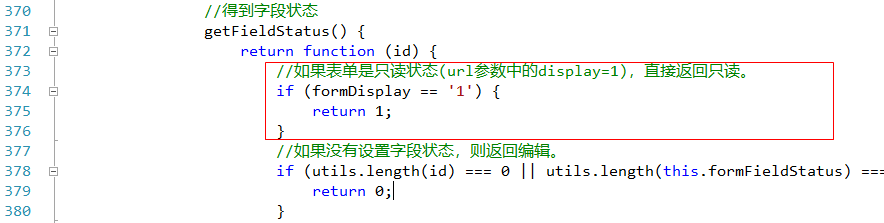
1、修改了流程表单只读模式判断。
修改文件:RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue


2、修改了流程编辑委托可选择时间。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\entrust\index.vue

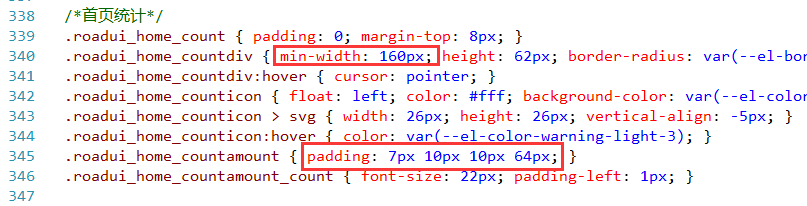
3、修改了首页统计显示样式。
修改文件:\RoadFlow.WebUIElement\src\roadui-assets\share.css

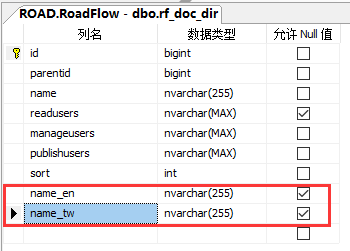
4、表rf_doc_dir增加字段。

为了对应多语言版,增加字段,对应实体类增加。\RoadFlow.Model\DocDir.cs

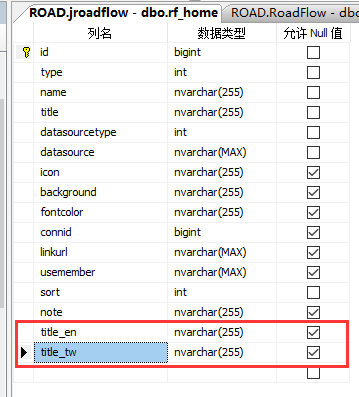
5、表rf_home增加字段。

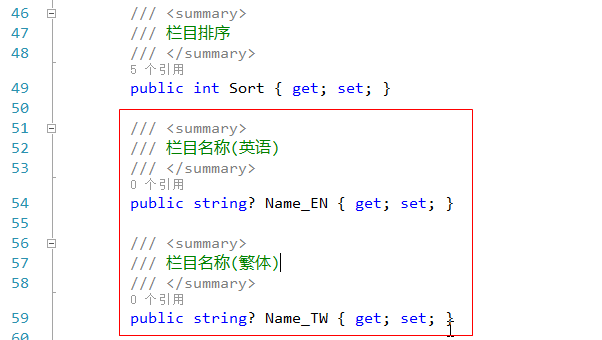
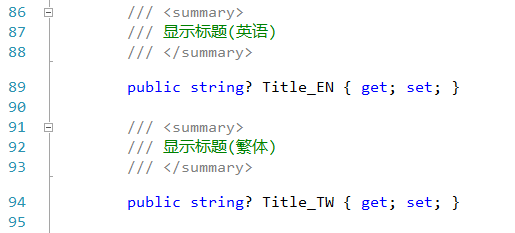
为了对应多语言版,增加字段,对应实体类增加。\RoadFlow.Model\Home.cs

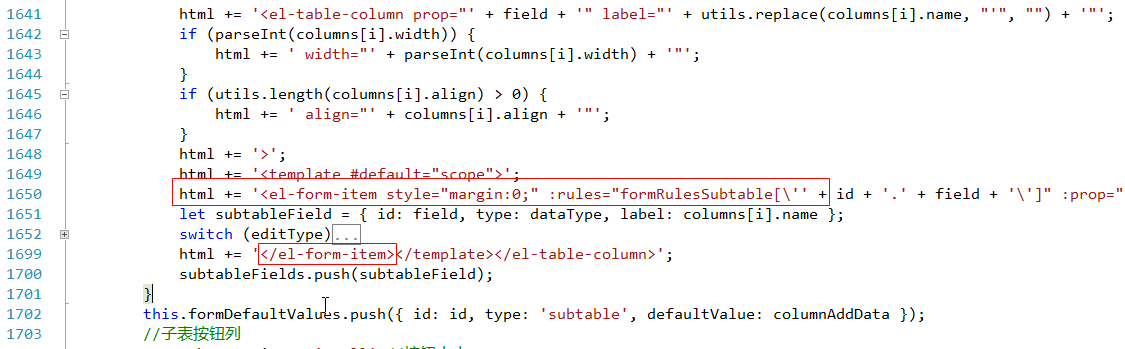
6 、修改了表单设计子表步骤设置验证无效的问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js,修改了更新JS缓存并重新发布表单生效。

html += '<el-form-item style="margin:0;" :rules="formRulesSubtable[\'' + id + '.' + field + '\']" :prop="\'' + id + '.\'+scope.$index+\'.' + field + '\'">'; html += '</el-form-item></template></el-table-column>';
7、修改了表单设计开关控件只读时取值问题。
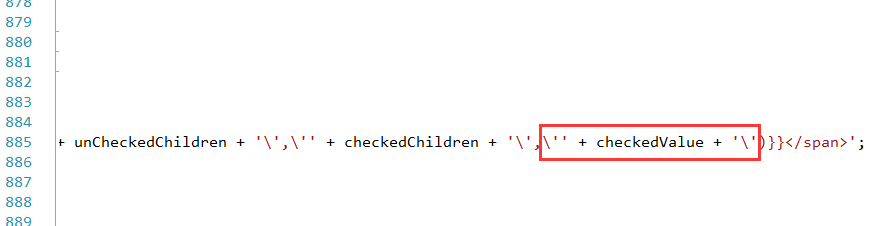
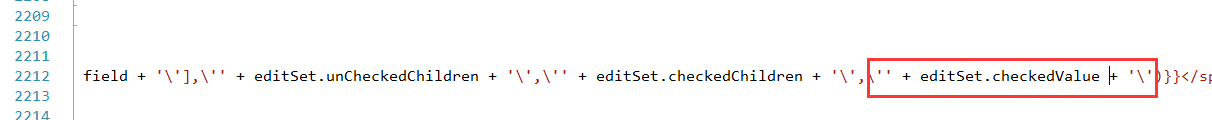
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\form\form-design.js


修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\run\index.vue

修改文件:\RoadFlow.WebUIElement\src\roadui-pages\flow\archive\print.vue

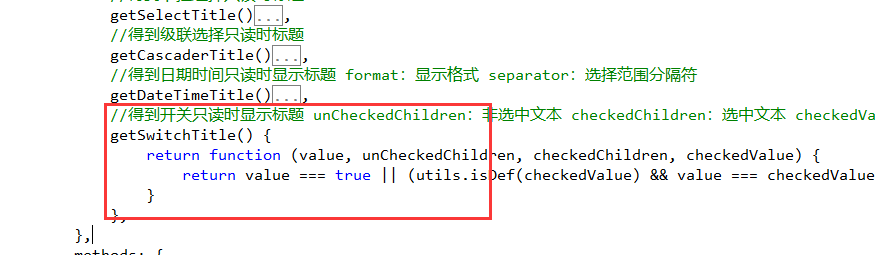
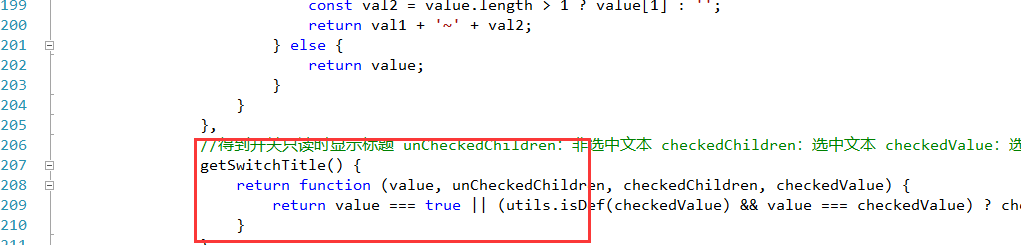
//得到开关只读时显示标题 unCheckedChildren:非选中文本 checkedChildren:选中文本 checkedValue:选中值
getSwitchTitle() {
return function (value, unCheckedChildren, checkedChildren, checkedValue) {
return value === true || (utils.isDef(checkedValue) && value === checkedValue) ? checkedChildren || '开' : unCheckedChildren || '关';
}
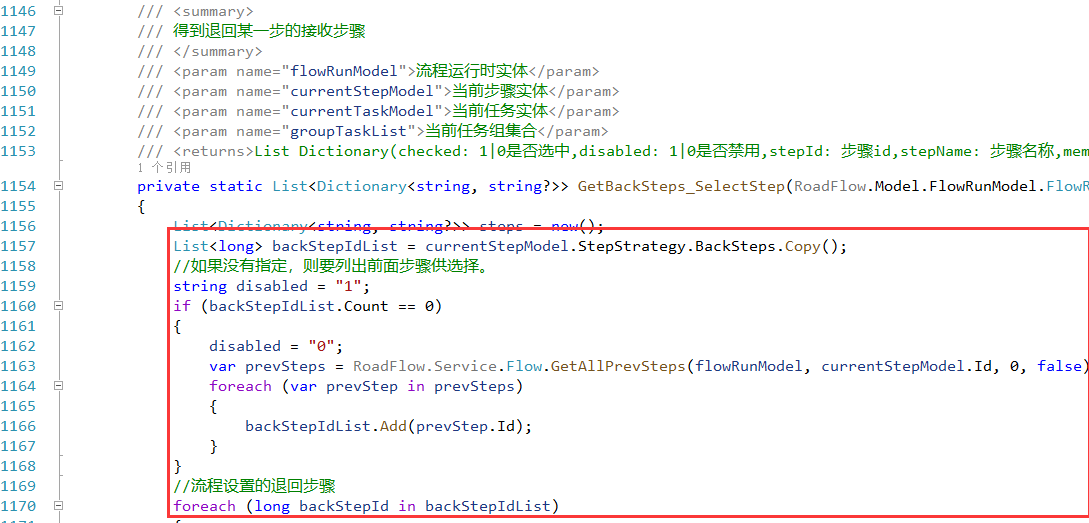
},8、修改了流程退回设置退回某一个又没有指定步骤时列出前面步骤供选择。
修改文件:\RoadFlow.Service\FlowRun.cs

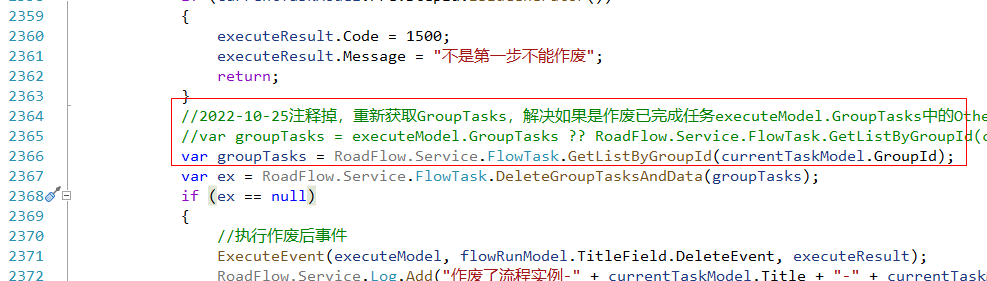
9、修改了实例管理中已完成实例不能作废的问题。
修改文件:\RoadFlow.Service\FlowExecute.cs

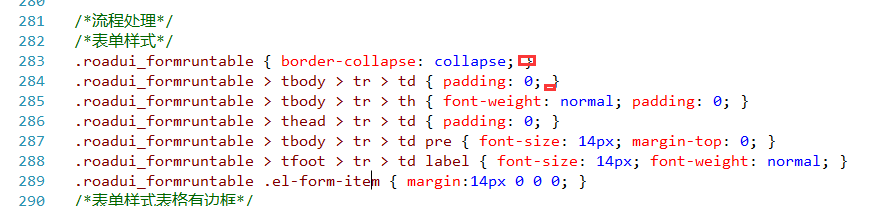
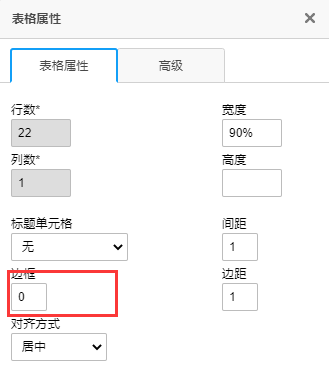
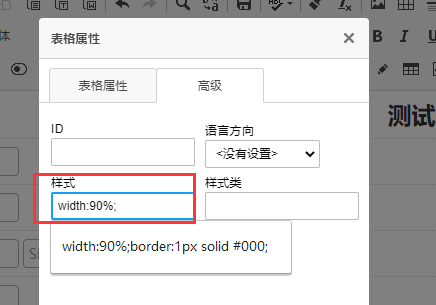
10、取消了表单设计表格边框为0的样式限制。
修改文件:\RoadFlow.WebUIElement\src\roadui-assets\share.css,将border:0取消。

边框及样式自己在表格属性中设置。


11、升级element-plus至2.2.19。
npm install element-plus@2.2.19
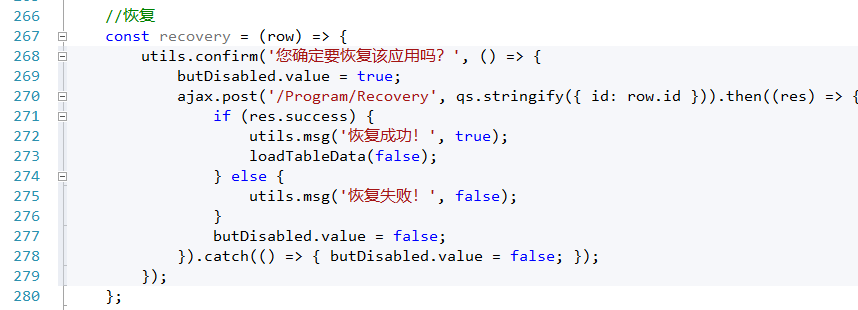
12、修改了应用程序设计删除后恢复报错问题。
修改文件:\RoadFlow.WebUIElement\src\roadui-pages\program\design\index.vue

//恢复
const recovery = (row) => {
utils.confirm('您确定要恢复该应用吗?', () => {
butDisabled.value = true;
ajax.post('/Program/Recovery', qs.stringify({ id: row.id })).then((res) => {
if (res.success) {
utils.msg('恢复成功!', true);
loadTableData(false);
} else {
utils.msg('恢复失败!', false);
}
butDisabled.value = false;
}).catch(() => { butDisabled.value = false; });
});
}
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2024 重庆天知软件技术有限公司 版权所有
|