 |
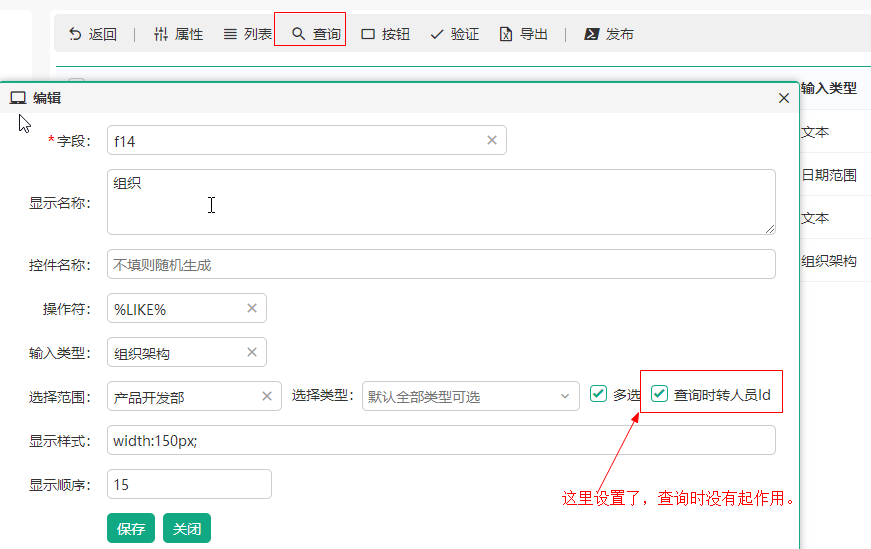
1、修改了应用程序设计查询条件组织架构控件ID转换问题。

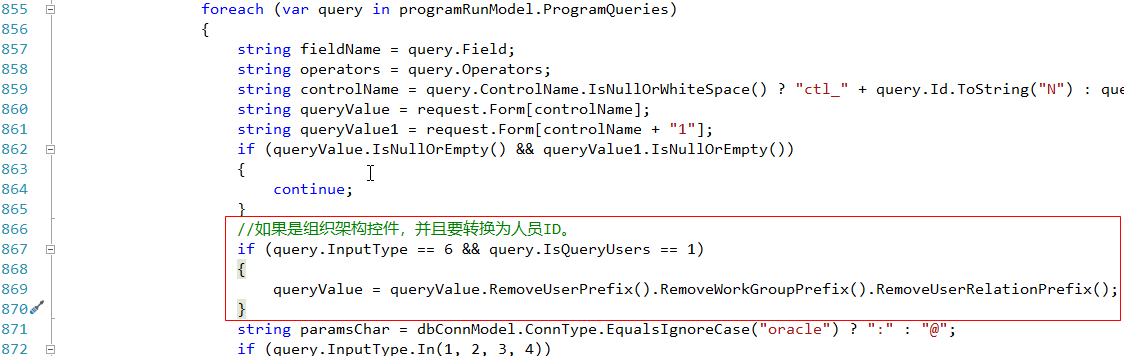
修改文件:\src\RoadFlow.Business\Program.cs,增加红框中内容。

if (query.InputType == 6 && query.IsQueryUsers == 1)
{
queryValue = queryValue.RemoveUserPrefix().RemoveWorkGroupPrefix().RemoveUserRelationPrefix();
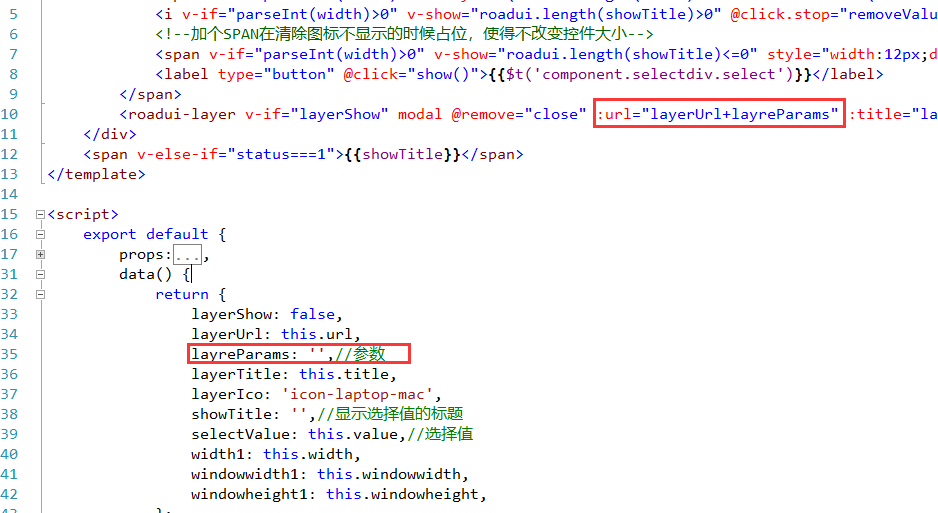
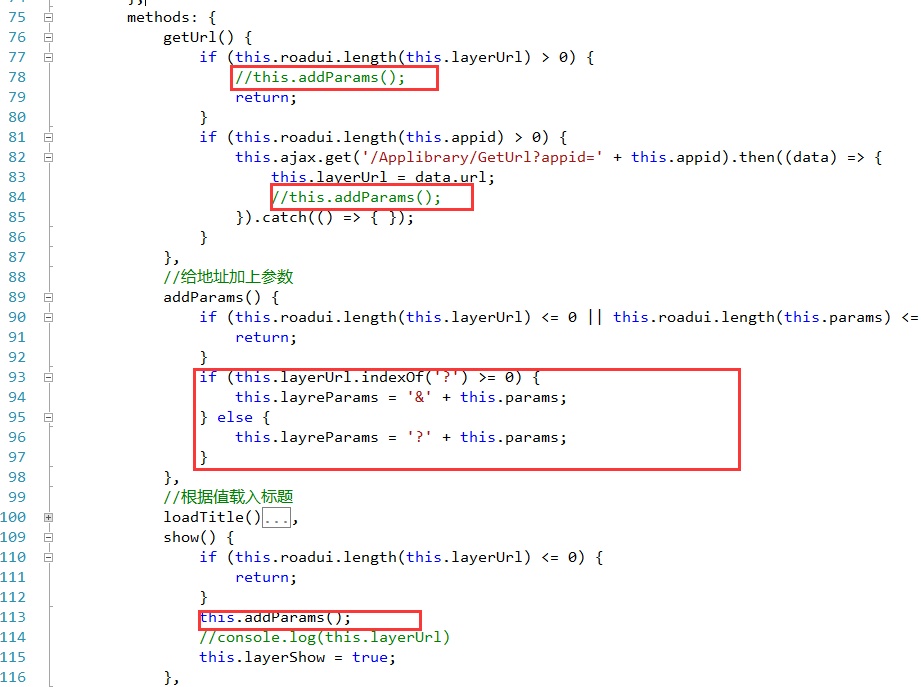
}2、修改了表单弹出选择控件参数点按钮时才获取参数值。
以前是表单初始化时获取参数值,这样始终获取到的参数值是表单第一次加载时的。
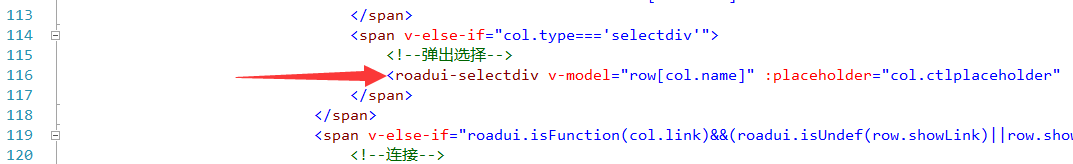
修改文件:\src\roadflow-ui\src\roadui-components\selectdiv.vue


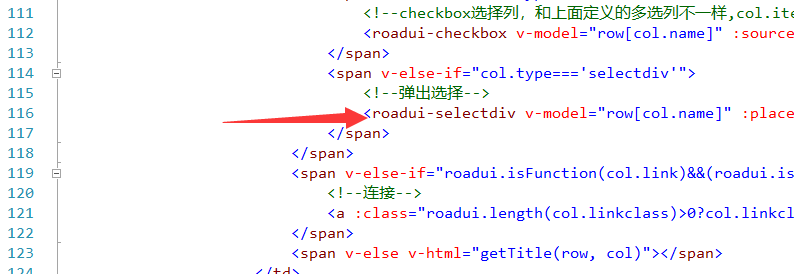
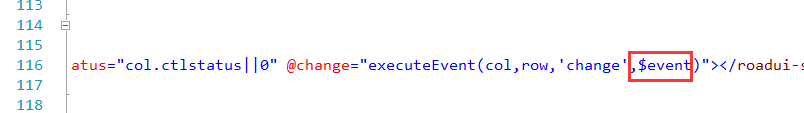
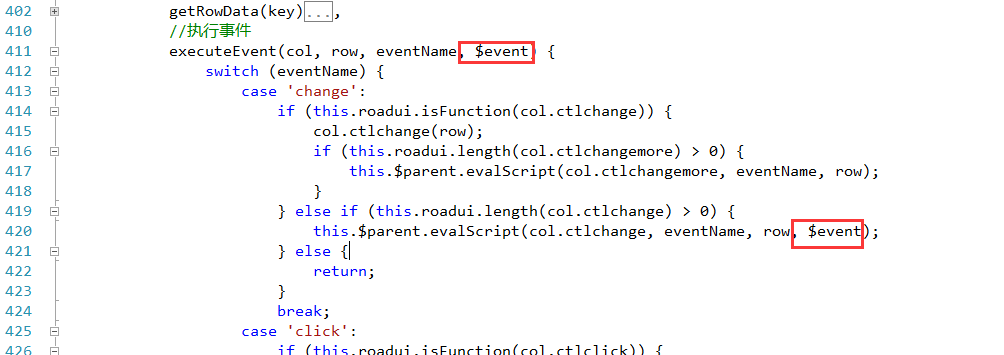
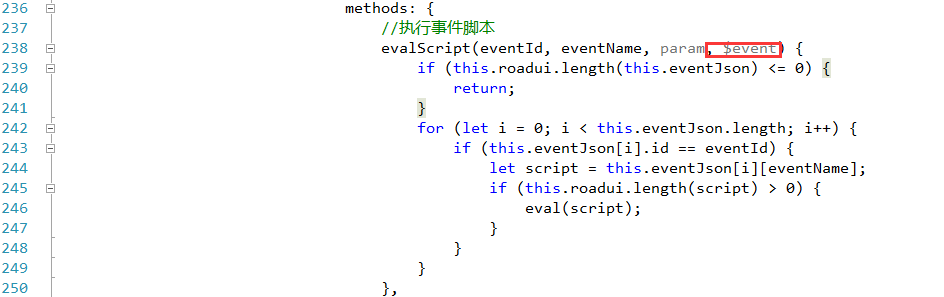
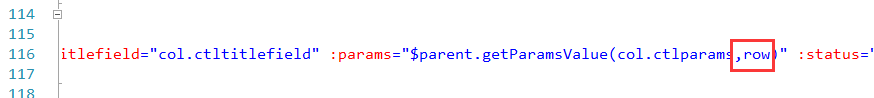
3、修改了表单设计子表弹出选择控件change事件中可以获取选择行的所有数据。
以便于获取选择的整行数据用于填充其他列数据。
修改文件:\src\roadflow-ui\src\roadui-components\table.vue
\src\roadflow-ui\src\roadui-components\table-mobile.vue也作相同修改



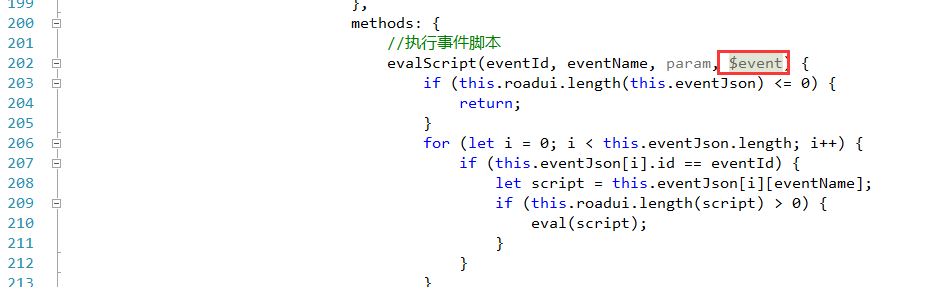
修改文件:\src\roadflow-ui\src\roadui-pages\flow\run\index.vue

修改文件:\src\roadflow-ui\src\roadui-pages\flow\run\edit.vue

修改文件:\src\roadflow-ui\src\roadui-pages\form\plugins\preview.vue

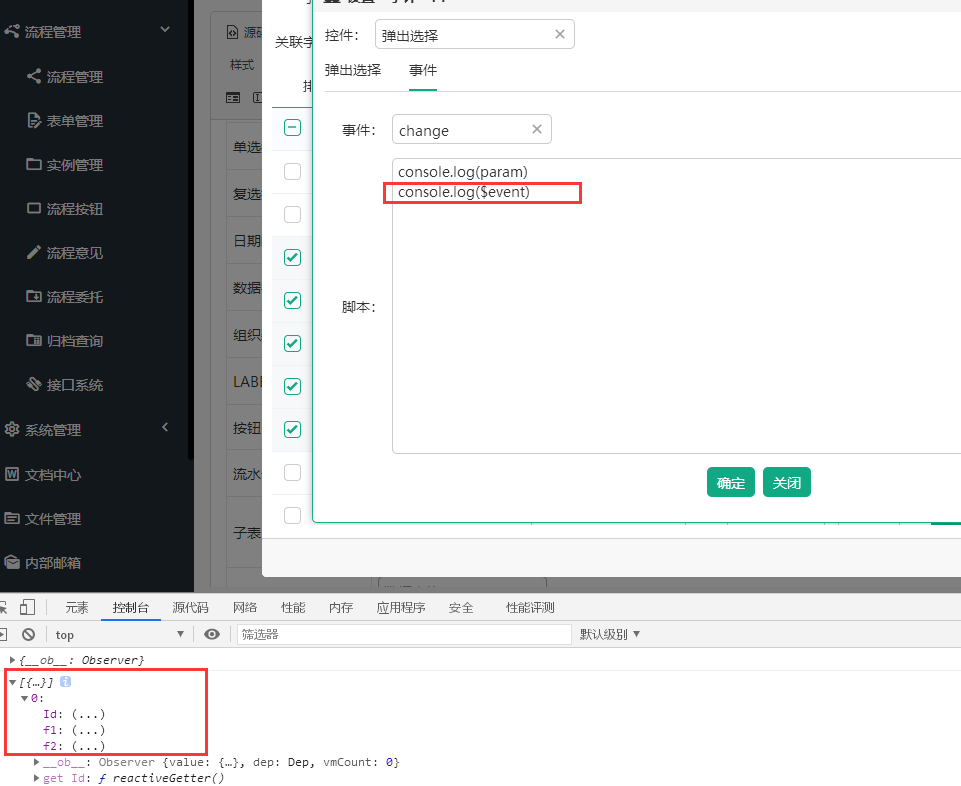
事件中的$event则为选择的行数据,为一个数组,有可能是选择的多行。

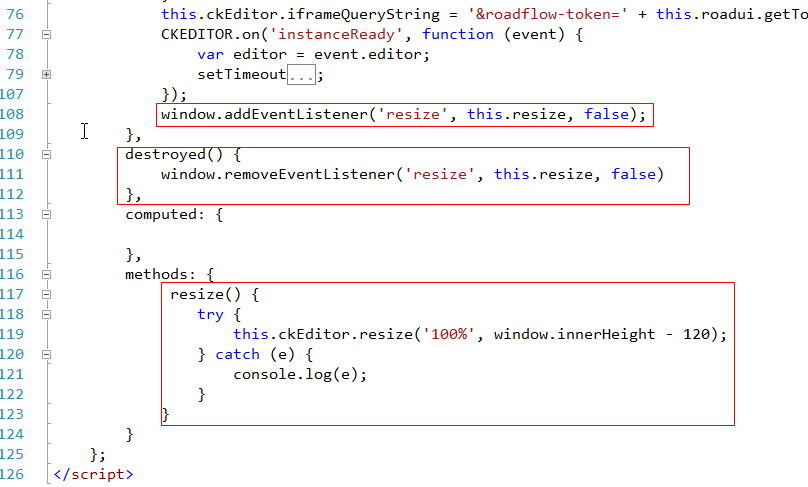
4、修改了表单设计器窗口大小变化时设计窗口随着变化。
修改文件:\src\roadflow-ui\src\roadui-pages\form\design.vue

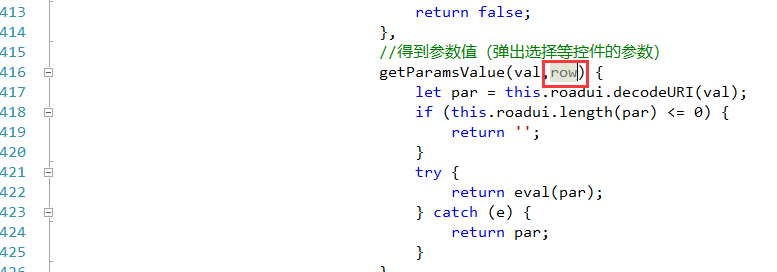
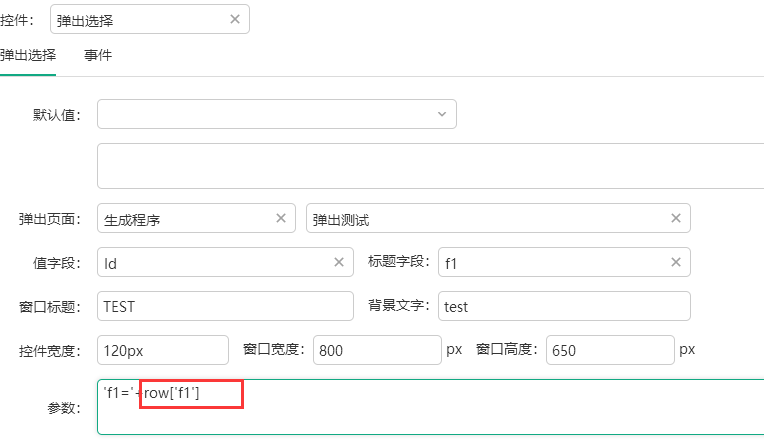
5、修改了子表弹出选择参数设置中可获取当前行数据。
修改文件:\src\roadflow-ui-lang\src\roadui-components\table.vue


\src\roadflow-ui-lang\src\roadui-components\table-mobile.vue作同样修改。
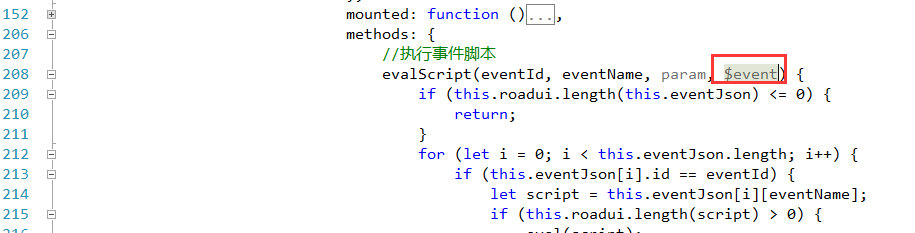
修改文件:\src\roadflow-ui-lang\src\roadui-pages\flow\run\index.vue

修改文件:\src\roadflow-ui-lang\src\roadui-pages\flow\run\edit.vue
修改文件:\src\roadflow-ui-lang\src\roadui-pages\form\plugins\preview.vue

弹出控件中获取:

6、修改了表单设计弹出窗口超出内容不显示问题问题。
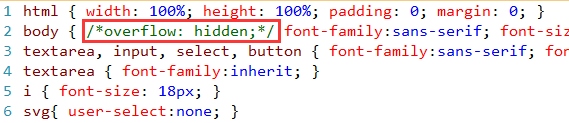
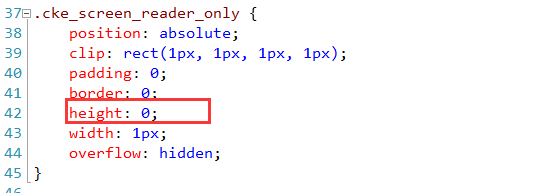
去掉了全局样式表中的hidden:
修改文件:\src\roadflow-ui\src\roadui-assets\css\share.css

修改文件:\src\roadflow-ui\public\roadui-assets\ckeditor\plugins\copyformatting\styles\copyformatting.css

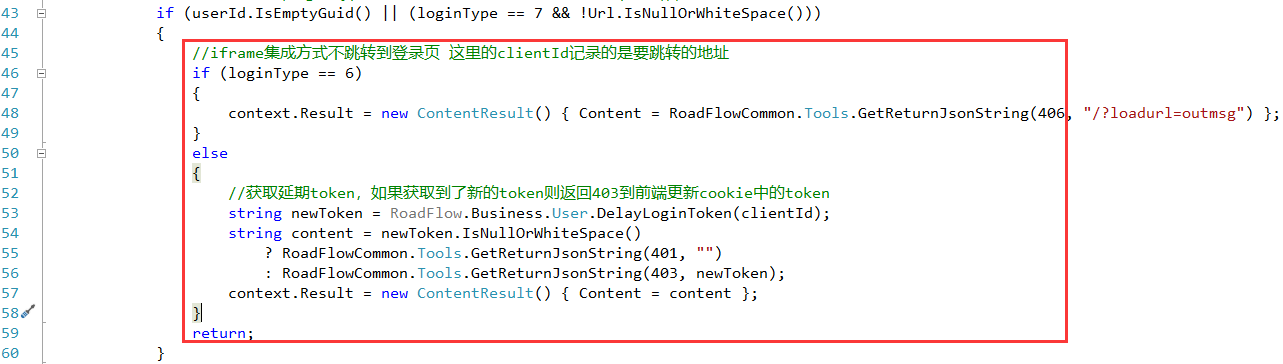
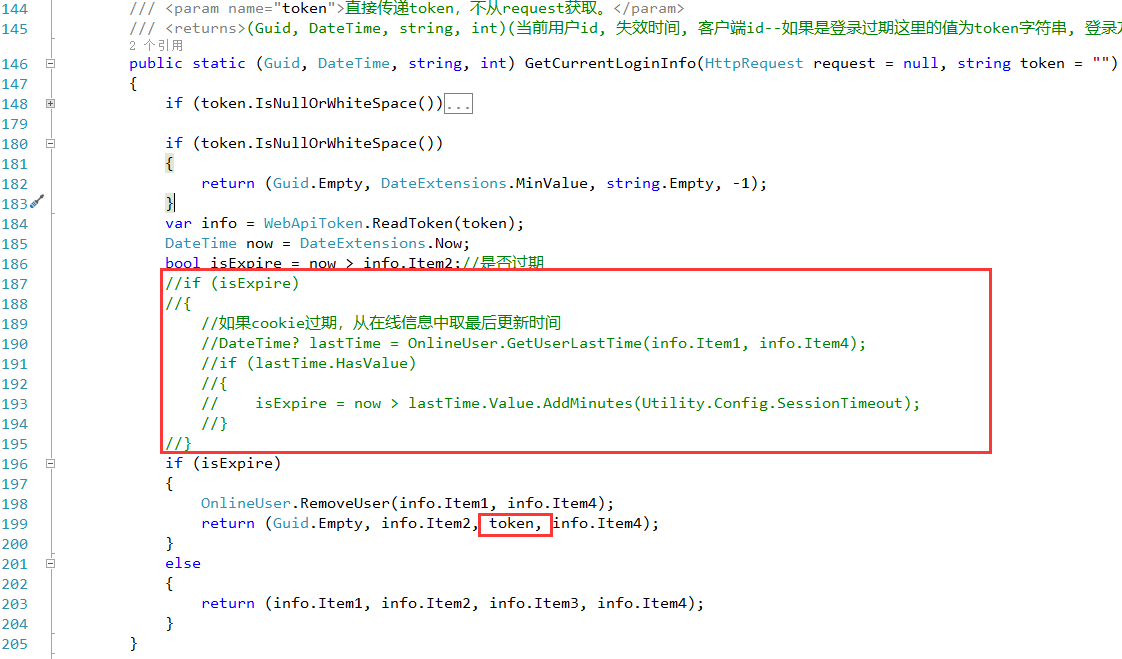
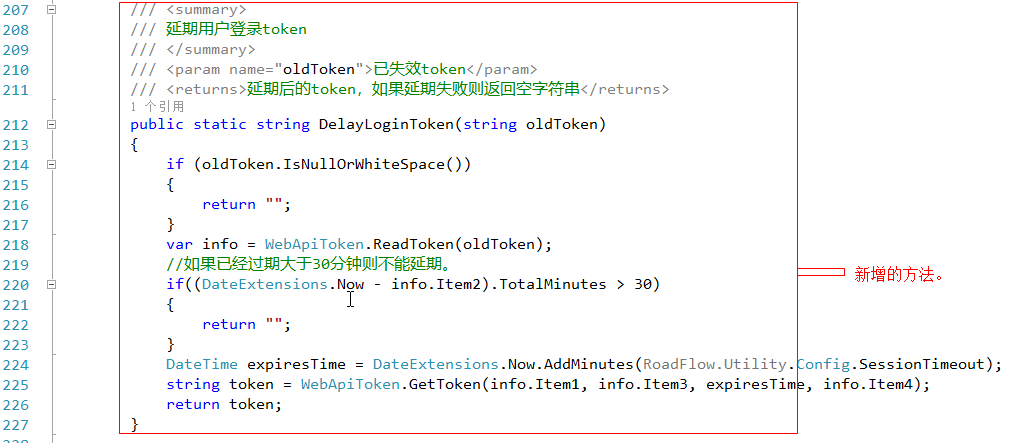
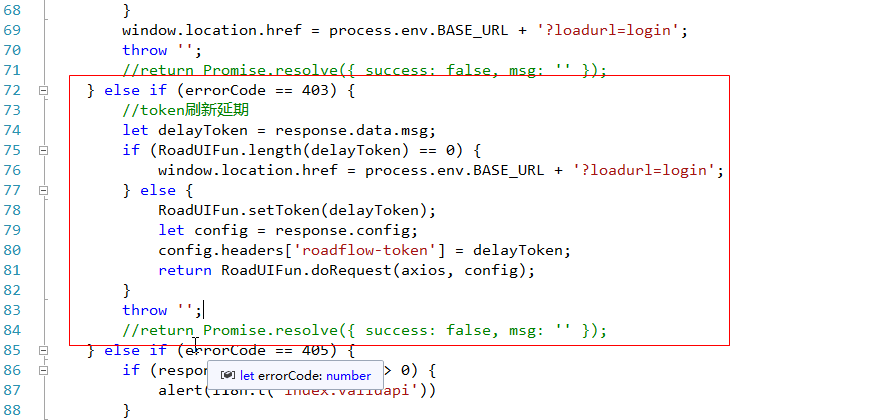
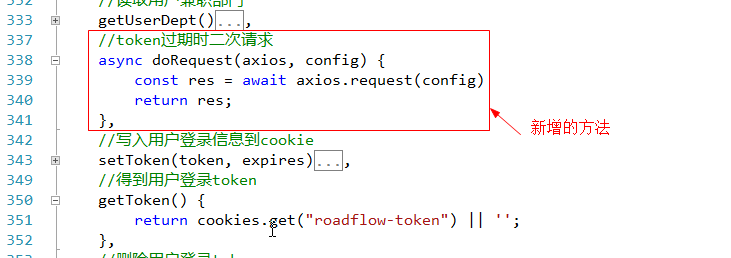
7、增加了用户登录token到期延期机制。
修改文件:\src\RoadFlow.WebApi\Areas\RoadFlowApi\Controllers\ApiValidateAttribute.cs

修改文件:\src\RoadFlow.Business\User.cs


修改文件:\src\roadflow-ui-lang\src\main.js

修改文件:src\roadflow-ui\src\roadui.js

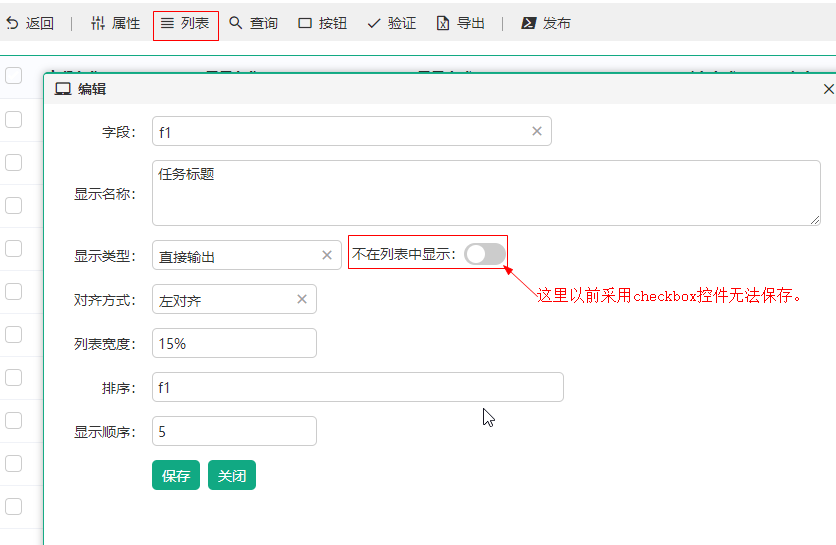
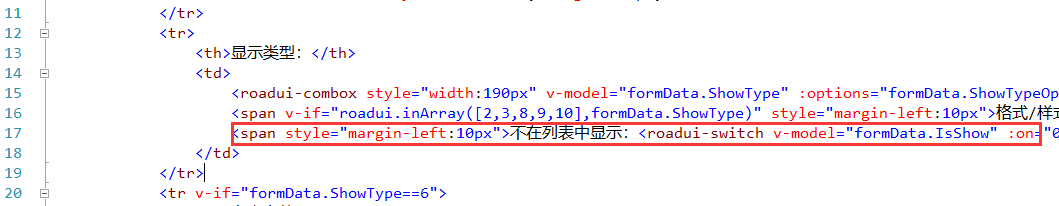
8、修改了应用程序设计列表字段设置不显示时无法保存的问题。

修改文件:\src\roadflow-ui\src\roadui-pages\system\programdesign\field-edit.vue

<span style="margin-left:10px">不在列表中显示:<roadui-switch v-model="formData.IsShow" :on="0" :off="1" ></roadui-switch></span>
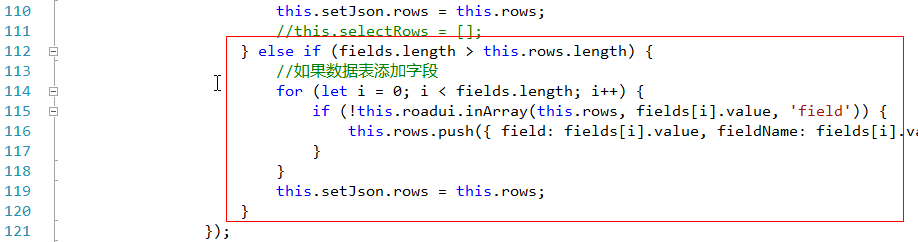
9、修改了子表设置后数据表添加了字段设置界面看不到新加字段的问题。
修改文件:\src\roadflow-ui\src\roadui-pages\form\plugins\subtable.vue

else if (fields.length > this.rows.length) {
//如果数据表添加字段
for (let i = 0; i < fields.length; i++) {
if (!this.roadui.inArray(this.rows, fields[i].value, 'field')) {
this.rows.push({ field: fields[i].value, fieldName: fields[i].value, algin: '', width: '', editModel: 'text', sum: '0', showIndex: (this.rows.length + i).toString() });
}
}
this.setJson.rows = this.rows;
}
|
联系QQ:493501010电话:136 0832 5512(微信同号)邮箱:road@roadflow.net
Copyright 2014 - 2024 重庆天知软件技术有限公司 版权所有
|